Opengraph и другие форматы превью для ссылок на сайт
Каждый раз, когда вы отправляете ссылку на сайт в социальной сети или мессенджере, она отображается с небольшим превью. Обычно это заголовок страницы и одна картинка.
Отображением таких превью для своих сайтов можно управлять, чтобы ссылки выглядели по-настоящему круто. И хотя многие вебмастера знают, как это делать, но почти все они ленятся. Даже я не исключение — мне стало стыдно, когда я увидел, что ссылка на мой в одном из мессенджеров отобразилась вот так:

Я, конечно, очень уважаю Александра Фридмана, но всё же для моего сайта должна быть моя фотография, а не его) Парсер просто взял первую большую фотографию из кода страницы, так как не нашёл специально заданного изображения в HTML-коде.
Сначала давайте проверим ваш сайт. Для этого рекомендую использовать специальные веб-сервисы https://opengraph.dev/ или https://www.opengraph.xyz/. Если указать адрес страницы сайта, то эти сервисы покажут превью ссылки для:
- discord
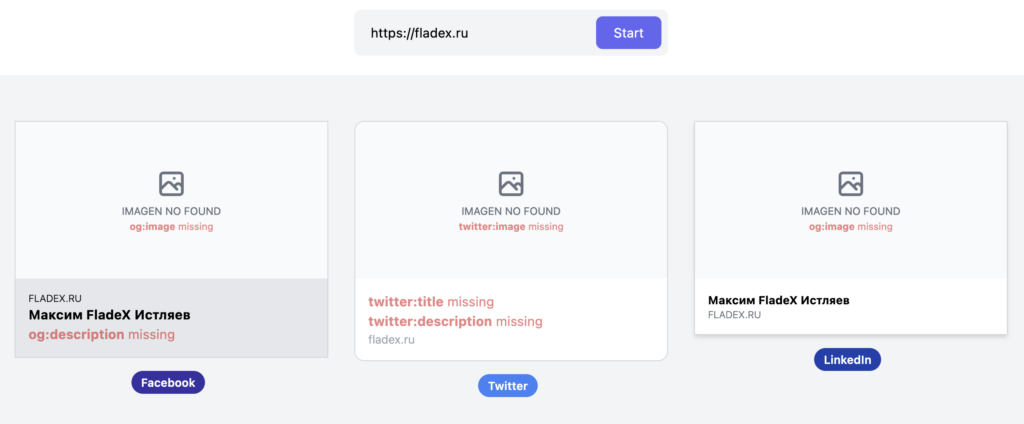
В моём случае для fladex.ru после редизайна 2022 года ни одно из превью не было прописано:

Для сравнения можете проверить сайты apple.com и mozilla.org — для них сервисы покажут превью для каждой из соцсетей.
Как сделать красивое превью для ссылок на сайт
Первым делом нужна красивая картинка альбомного формата. Лучше всего использовать логотип сайта, если он есть, либо первую фотографию основного контента (если у вас новостной или статейный сайт). В моём случае я буду использовать картинку, который мне подготовил веб-дизайнер для участия в голосовании за лучший сайт 2022:

Изображение нужно загрузить на ftp в папку с сайтом. Далее отредактировать HTML-код, вписав на нужные вам страницы в разделе <head> следующий код:
<!-- Facebook Meta Tags -->
<meta property="og:url" content="https://mozilla.org">
<meta property="og:type" content="website">
<meta property="og:title" content="Choose your language or locale to browse Mozilla.org">
<meta property="og:description" content="Select your country or region to indicate your preferred language.">
<meta property="og:image" content="https://www.mozilla.org/media/img/mozorg/mozilla-256.4720741d4108.jpg">
<!-- Twitter Meta Tags -->
<meta name="twitter:card" content="summary_large_image">
<meta property="twitter:domain" content="mozilla.org">
<meta property="twitter:url" content="https://mozilla.org">
<meta name="twitter:title" content="Choose your language or locale to browse Mozilla.org">
<meta name="twitter:description" content="Select your country or region to indicate your preferred language.">
<meta name="twitter:image" content="https://www.mozilla.org/media/img/mozorg/mozilla-256.4720741d4108.jpg">После этого остаётся лишь заполнить его своими значениями по следующей схеме:
- og:url, twitter:url — ссылка на текущую страницу (лучше генерировать с помощью вашей CMS)
- og:type — website
- og:title, twitter:title — заголовок страницы, проще всего дублировать значение из <title>
- og:description, twitter:description — описание страницы, проще всего дублировать из meta description
- og:image, twitter:image — указать полную ссылку на картинку-превью (можно прописать одну картинку для всех страниц либо настроить через CMS разные картинки для разных страниц)
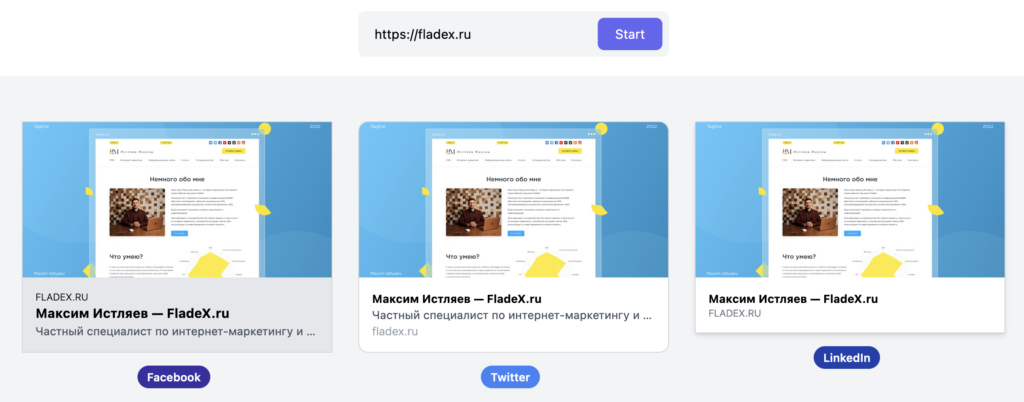
Вот что в итоге получилось у меня — выглядит гораздо лучше:

Комментарии (1):
Войдите или зарегистрируйтесь чтобы оставить комментарий
схема.орг и оупен граф — классика для любого сайта в 2022