Как сделать Title и Description более привлекательными для пользователей с помощью спецсимволов
Для кого: SEO-оптимизаторам
Уровень подготовки: начальный
- Что такое спецсимволы Юникода и HTML
- Зачем они нужны в заголовке и описании страницы
- Правильное использование специальных символов и «всё хорошо, что в меру»
- Как понять, как значок отобразится в браузере
- Какие символы не стоит использовать
- Где найти эти символы
- Часто используемые спецсимволы
- Вывод
Что такое спецсимволы Юникода и HTML
Символы Юникода – это конструкции SGML (англ. Standard Generalized Markup Language), с помощью которых можно использовать почти все письменные языки мира, а также большое количество специальных символов, которых нет в раскладке клавиатуры.
Применение таких знаков не ограничивается оформлением Title и Description, однако в этой статье вы узнаете, как их использовать именно в этом случае.
Зачем такие символы нужны в заголовке и описании страницы
Значки напрямую не влияют на позиции в выдаче, но могут повлиять на кликабельность сниппета.
При оформлении тегов и метатегов нужно помнить, что люди читают поверхностно, поэтому важен не только контекст сниппета, но и его оформление.
Символы привлекают внимание пользователей.
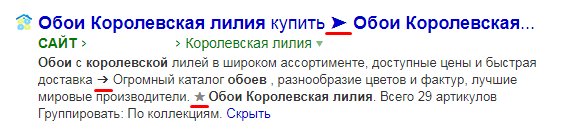
Пример:

Можно использовать не только стрелки, но и другие спецсимволы, подходящие по смыслу.
Кроме того, это отличная альтернатива знакам препинания. Если нужно разделить два смысловых предложения между собой, чтобы оба при этом попали в сниппет, лучше заменить точку одним из специальных символов.
Правильное использование специальных символов и «всё хорошо, что в меру»
Спецсимволы следует выбирать, исходя из тематики сайта и конкретной страницы.
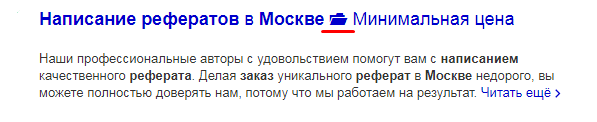
Допустим, если у вас сайт по написанию рефератов, докладов и пр., знак препинания можно заменить символом с изображением папки для файлов:

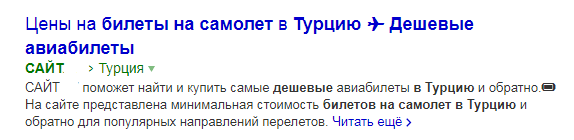
Или, если сайт предлагает туристические путёвки за границу с перелётом, уместен будет спецсимвол с изображением самолёта:

Однако не переусердствуйте с количеством и «броскостью» значков, иначе сниппет будет выглядеть отталкивающе.
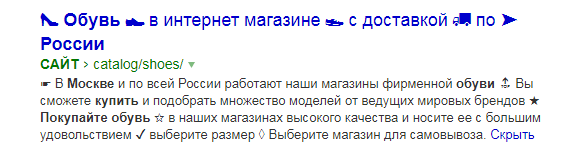
Пример слишком большого количества символов:

Такой сниппет, возможно, привлечёт внимание, но слишком большое количество значков, скорее, отпугнёт пользователей, чем побудит заказать обувь.
Как понять, как отобразится символ в браузере
Важно помнить, что эти знаки по-разному отображаются в каждом браузере и на каждом устройстве.
Прежде чем оформлять Title и Description со значками, проверьте, как они будут отображаться.
Посмотреть, как отобразится тот или иной символ в сниппете, можно путём проверки в поисковой выдаче:
1. Откройте страницу поиска, введите любой запрос и нажмите «Найти».
2. Кликом правой кнопки мыши откройте меню, в котором выберите пункт «Просмотр кода страницы».
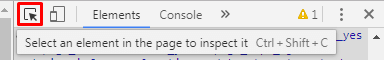
3. С помощью инструмента, изображённого ниже, укажите один из сниппетов выдачи и вы увидите этот элемент в коде.

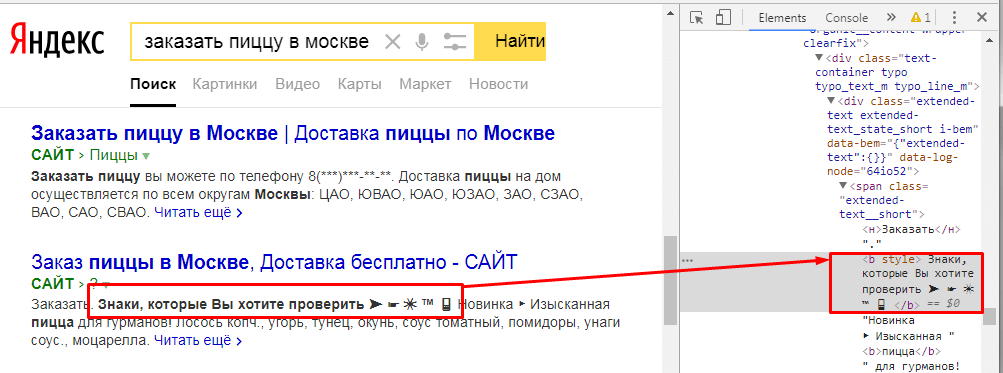
4. Нажмите на элемент кода, который вы будете менять. Вставьте в текст желаемый символ и нажмите Enter. Теперь вы видите, как этот символ отображается в поисковой выдаче из того браузера, которым вы воспользовались.

Изменения, внесённые в выбранный сниппет таким образом, не сохранятся. При обновлении страницы сниппет будет отображаться в первоначальном виде.
Плюс такого метода проверки – вы примерно узнаете, как будет выглядеть сниппет. Минус – занимает много времени и не очень удобно.
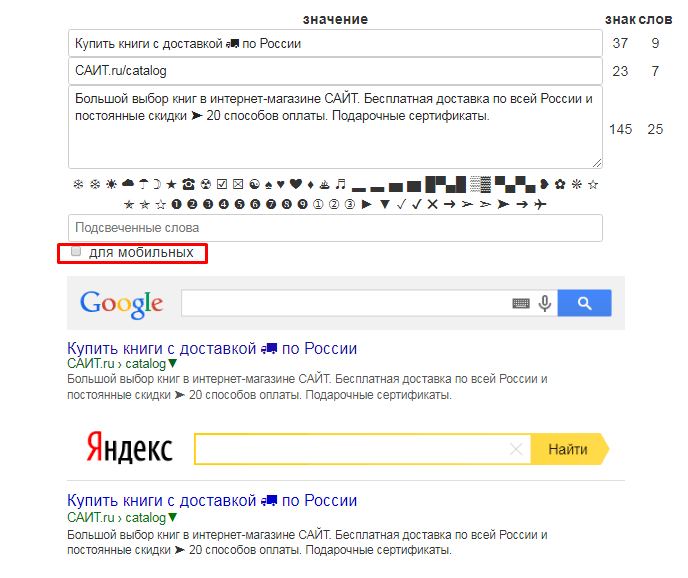
Существуют сервисы, в которых можно проверить конечный вид сниппета, однако они не гарантируют 100% варианта. Например, Chuvyr.Ru позволяет проверить вид сниппета сразу в Яндексе и Google в десктопной и мобильной выдаче:

После того как измените заголовок и описание страницы, дождитесь её переиндексации и обязательно проверьте корректность отображения символов.
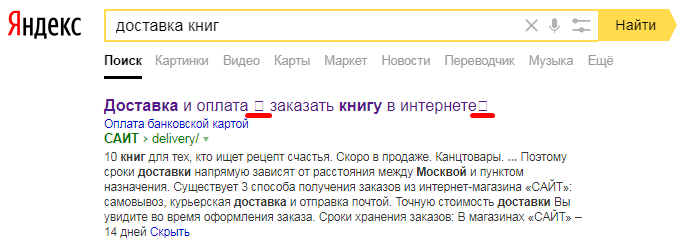
Если выбранный спецсимвол не отобразится в выдаче, вы увидите на его месте пустой квадрат или знак вопроса.
Пример некорректного отображения:

Какие символы не стоит использовать
Стоит упомянуть, что Emoji больше не отображаются в сниппете десктопной поисковой выдачи Google.
Их ещё можно встретить в сниппетах некоторых сайтов, однако не стоит добавлять эмодзи сейчас – это может стать пустой тратой времени.
Не нужно использовать символы, не относящиеся к тематике вашего сайта и конкретной страницы, чтобы не сбивать пользователя с толку.
Где найти эти символы
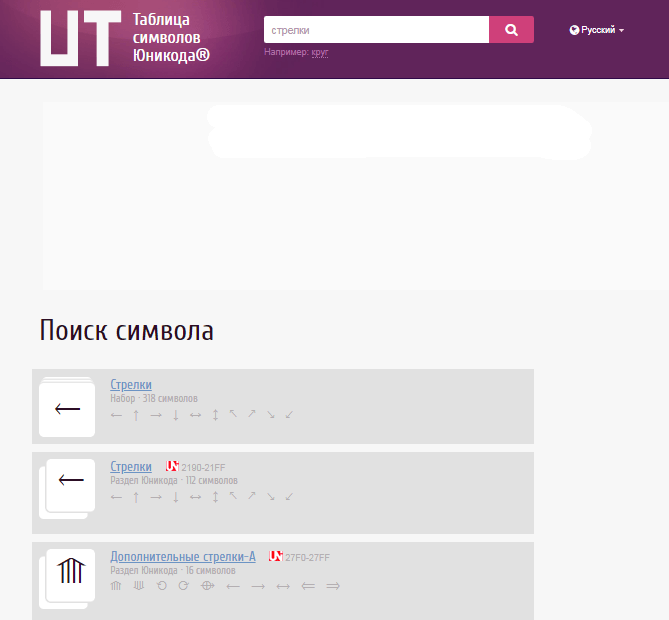
Существует несколько сайтов со списком спецсимволов. Один из наиболее удобных для подбора подходящих значков – Таблица символов Юникода.

Значок, который вы ищете, нужно ввести в строку поиска по сайту и выбрать из предложенных тот, который больше импонирует.
Также некоторые из них можно найти в Википедии.
Часто используемые символы:
Вывод
Текстовая составляющая играет главную роль в оформлении Title и Description. В метаданные обязательно включить основные ключевые запросы, по которым пользователи будут находить ваш сайт. Одного лишь текста может быть недостаточно, поэтому важно следить за тем, как выглядит сниппет в поисковой выдаче.
Не всегда сайт, находящийся на первом месте в выдаче, получает больше трафика, чем те, которые занимают 2–3 позицию. На это как раз и влияет привлекательность сниппета, улучшить которую можно с помощью спецсимволов Юникода и HTML.
Не стоит забывать о том, что внешний вид сниппета можно значительно улучшить не только с помощью спецсимволов, но и других элементов: рейтинга (звёзды), чата с компанией, быстрых ссылок, цен товаров, адресов и телефонов магазинов или компаний, а также изображений.
Понравилась статья? Поделитесь ссылкой со своими друзьями:
Подписывайтесь на наши группы в сообществах, чтобы быть в курсе всех SEO-событий:
Follow @siteclinicОцените статью:



 (3 оценок, среднее: 5,00 из 5)
(3 оценок, среднее: 5,00 из 5)
Автор: Юлия Елькина, Помощник SEO-оптимизатора
Подписаться на e-mail рассылку:
Комментарии:
Войдите или зарегистрируйтесь чтобы оставить комментарий
- Новая версия Google Search Console – обзор доступных инструментов. Январь 2019
- Сливки SEO за 2018 год: лучшие руководства и сервисы в одной статье
- Обновление PageSpeed Insights: что изменилось, на какие метрики обращать внимание?
- Как попасть в ТОП локальной выдачи Google
- Как и зачем продвигать интернет-магазин по информационным запросам
